Градиентные Цвета (Gradient Colors)
«Плитка» градиентных цветов используется для выбора цветов, которые плавно переходят один в другой и создают градиентное заполнение. Типично градиентный переход состоит из одного цвета на одной стороне (или в центре) изображения и другого цвета на другой стороне (или на внешних краях) изображения. Director создает переход между двумя этими цветами. Если элемент труппы является 8-битным графическим изображением, то будет использована палитра этого изображения. Если графическое изображение является 24-битным или 32-битным, то открывается системная цветовая палитра по умолчанию и цвет может быть выбран с помощью щелчков мышью по ней.
1. К этому моменту ваш холст, вероятно, уже довольно переполнен. Давайте очистим холст.
а) В главном меню выберите Edit | Select All (Правка | Выделить Все).
б) Вы увидите прямоугольник выделения, охватывающий все объекты в окне Paint.
в) Нажмите клавишу Delete.
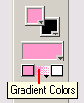
2. Посмотрите вниз палитры инструментов в окне Paint и найдите три «плитки» градиентных цветов, показанные на рис. 7.26.

Рис. 7.26. «Плитки» Gradient Colors в окне Paint
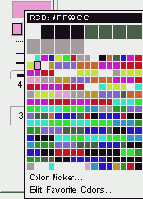
3. Щелкните по самой левой «плитке» градиентных цветов, для того чтобы открыть цветовую палитру, показанную на рис. 7.27. Вы будете использовать эту палитру для выбора первого градиентного цвета.

Рис. 7.27. Цветовая палитра, открывающаяся из «плитки» градиентных цветов в окне Paint
4. Выберите в палитре голубой цвет. После сделанного вами выбора палитра закроется.
5. Щелкните по самой правой «плитке» градиентных цветов, чтобы открыть цветовую палитру. Вы будете использовать эту палитру для выбора второго градиентного цвета.
6. Выберите в палитре синий цвет. После сделанного вами выбора палитра закроется.
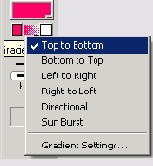
7. Щелкните по центральной «плитке» градиентных цветов и удерживайте кнопку мыши нажатой. В открывшемся меню градиентных цветов, показанном на рис. 7.28, выберите опцию Top to Bottom (Сверху Вниз). (Возможно, она уже отмечена.)

Рис. 7.28. Всплывающее меню градиентных цветов в окне Paint
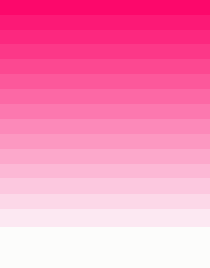
8. Щелкните по инструменту Filled Rectangle. Нарисуйте на холсте большой прямоугольник. Вы можете видеть на рис. 7.29, что получится закрашенный прямоугольник с градиентным переходом сверху вниз от голубого цвета через затенение к синему цвету.

Рис. 7.29. Прямоугольник с градиентной закраской сверху вниз в окне Paint
9. Щелкните по центральной «плитке» градиентных цветов и удерживайте кнопку нажатой. В открывшемся меню выберите опцию Left to Right (Слева Направо).
10.Щелкните по инструменту Filled Rectangle. Нарисуйте на холсте большой прямоугольник. Вы можете видеть на рис. 7.30, что получится закрашенный прямоугольник с градиентным переходом слева направо от голубого цвета через затенение к синему цвету.

Рис. 7.30. Прямоугольник с градиентной закраской слева направо в окне Paint
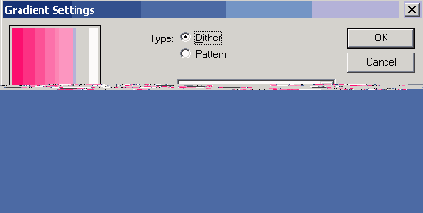
11. Щелкните по центральной «плитке» градиентных цветов и удерживайте кнопку мыши нажатой. В открывшемся меню выберите опцию Gradient Settings (Настройки Градиента), расположенную в самом низу меню. Теперь откроется диалоговое окно Gradient Settings (показанное на рис. 7.31), обеспечивающее возможность индивидуальной настройки градиента.

Рис. 7.31. Диалоговое окно Gradient Settings в окне Paint
Давайте посмотрим на некоторые детали этого окна, начав с первой опции Туре (Тип). В Director'e градиент может создаваться одним из двух способов. Первым типом градиента является Dithering (Смешивание). В таком типе градиента при переходе одного цвета в другой цвет пикселы каждого цвета систематически располагаются таким образом, чтобы создавалась иллюзия создания третьего цвета.
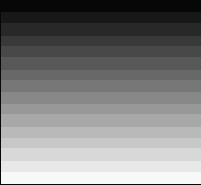
Здесь может помочь простой пример с тремя горизонтальными областями цветов. Верхняя горизонтальная область - полностью черная. Нижняя горизонтальная область - полностью белая. Средняя горизонтальная область состоит из перемежающихся пикселов черного и белого цветов и создает иллюзию серого цвета, как показано на рис. 7.32.

Рис. 7.32. Иллюзия серого цвета при черно-белом градиенте
При низких разрешениях это затенение будет выглядеть довольно грубым и ступенчатым (разлагающимся на пикселы). В графике с высоким разрешением такое затенение будет выглядеть более гладким и более реалистичным.
Второй тип градиента - Pattern (Узор). В нем используется выделяемый узор, создаваемый особым расположением пикселов каждого цвета. В этом способе делается попытка смоделировать оттенки цветов. Такой тип градиента также выглядит значительно лучше при высоких разрешениях.
12. Экспериментируйте с градиентами, используя любые опции и цвета по вашему усмотрению.
