Прикладное упражнение 20.1: Видеопрезентация
В этом прикладном упражнении вы создадите видеофрагмент с некоторыми образцами продукции, которые вы хотите продемонстрировать в этом проекте. Вы добавите органы управления, такие как у видеомгнитофона, которые позволят пользователю продвигаться по видеоматериалу.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Внимательно ознакомьтесь с окнами партитуры, сцены и труппы.
2. Щелкните по кнопке Play на Control Panel. Щелкните по кнопке Marketing Videos и просмотрите три фильма, которые вы добавите в этом упражнении.
Что должно получиться на экране
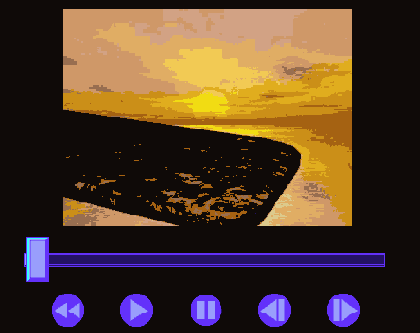
На рис. 20.1 показано, как будет выглядеть сцена завершенного упражнения.

Рис. 20.1. Один из фильмов на сцене, когда упражнение будет завершено
Что должно получиться за сценой
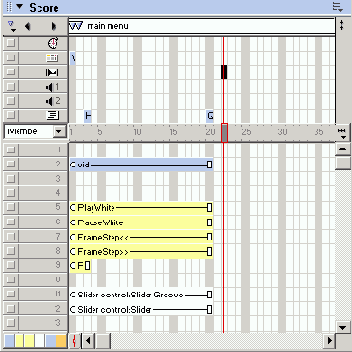
На рис. 20.2 показано, как будет выглядеть партитура после завершения упражнения.

Рис. 20.2. Партитура завершенного упражнения
Шаги по созданию приложения
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения- дают «идею» для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит большей частью от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат, и как вы его будете получать. Это - ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения «Рассмотрим пример».
1. Используйте результат работы, которую вы проделали в последнем прикладном упражнении.
а) откройте файл Application_17.dir в папке SaveWork вашего компьютера.
2. Сохраните файл под именем Application_20 в вашей папке SaveWork.
3. Поместите по одному из трех видеоэлементов труппы в каждый видеомаркер. Видеоэлементы труппы называются Logo , Peaceful и Soup .
4. Добавьте реакцию на событие Navigation в кнопки Back и Next .
5. Протестируйте навигационные средства, чтобы убедиться в правильном размещении спрайтов относительно их маркеров.
6. Добавьте элементы труппы кнопок Stop, Play, Rewind и Fast Forwards раздел Video .
7. Используйте реакцию на событие QuickTime Control из палитры Library или создайте вашу собственную реакцию для добавления функций в кнопки управления.
8. Создайте скрипт, использующий обработчики событий mouseUp, mouseEnter, mouseLeave и mouseDown , чтобы обновлять кнопки управления должным образом. Сверяйтесь с завершенным упражнением.
9. Сохраните файл в папке SaveWork на вашем жестком диске.
